Tabs and Toggle Panes
Table of Contents
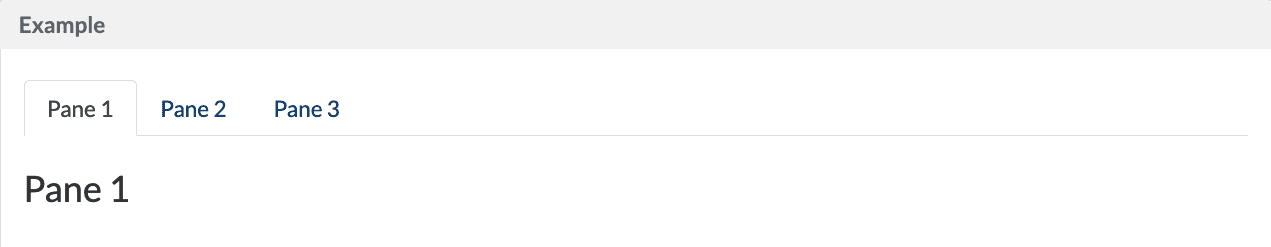
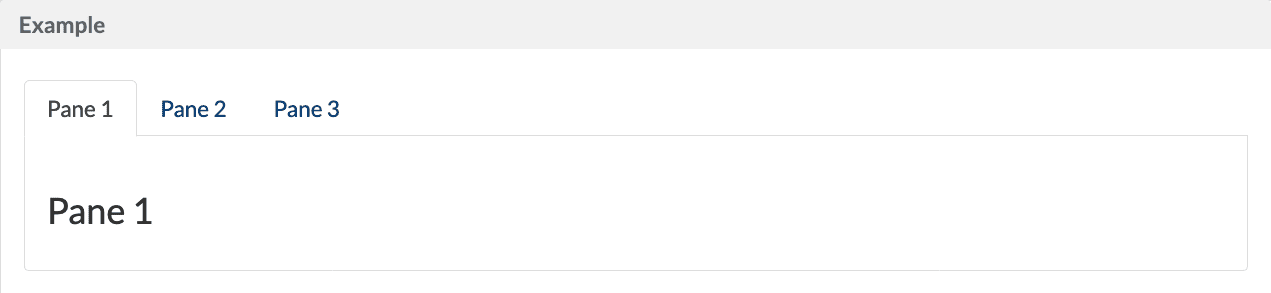
Default
The standard toggle pane tabs

<toggle:controls labels="Pane 1, Pane 2, Pane 3" panes="panes"></toggle:controls>
<toggle:panes id="panes">
<toggle:pane>
<h2>Pane 1</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 2</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 3</h2>
</toggle:pane>
</toggle:panes>Line
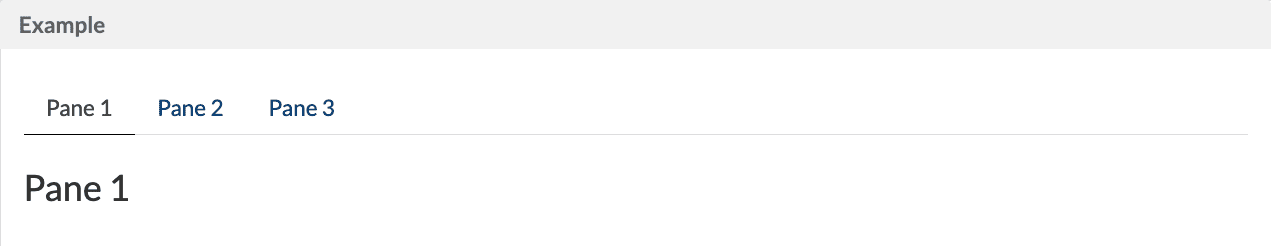
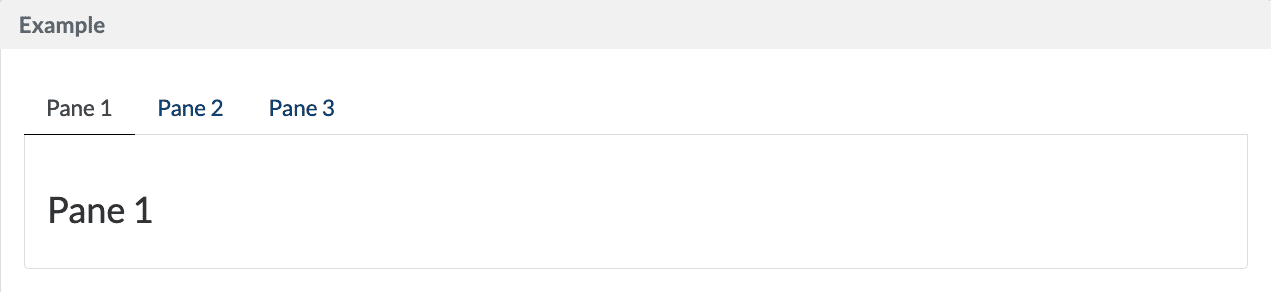
Underlined tabs

<toggle:controls labels="Pane 1, Pane 2, Pane 3" panes="line" styling="line"></toggle:controls>
<toggle:panes id="line">
<toggle:pane>
<h2>Pane 1</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 2</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 3</h2>
</toggle:pane>
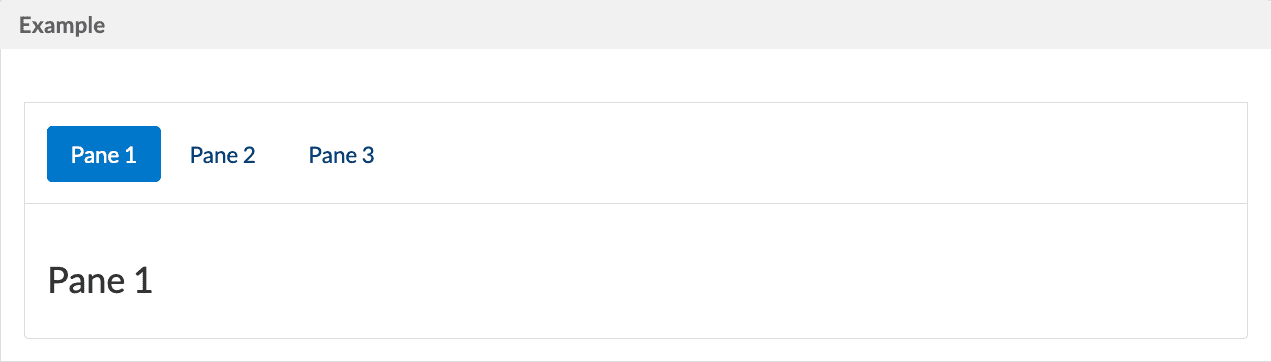
</toggle:panes>Pills
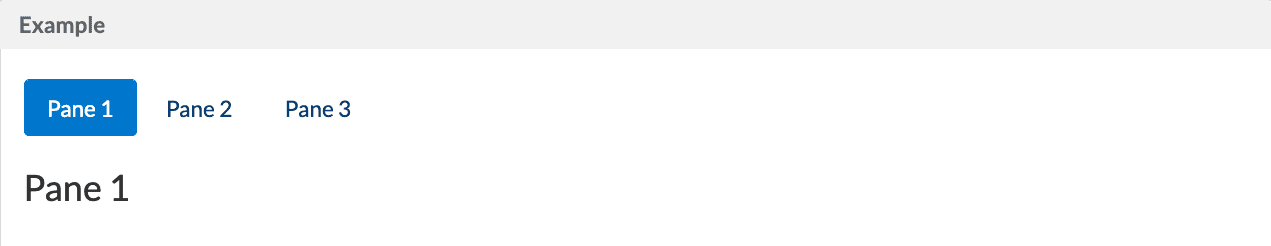
Rounded tabs

<toggle:controls labels="Pane 1, Pane 2, Pane 3" panes="pills" styling="pill"></toggle:controls>
<toggle:panes id="pills">
<toggle:pane visible="true">
<h2>Pane 1</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 2</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 3</h2>
</toggle:pane>
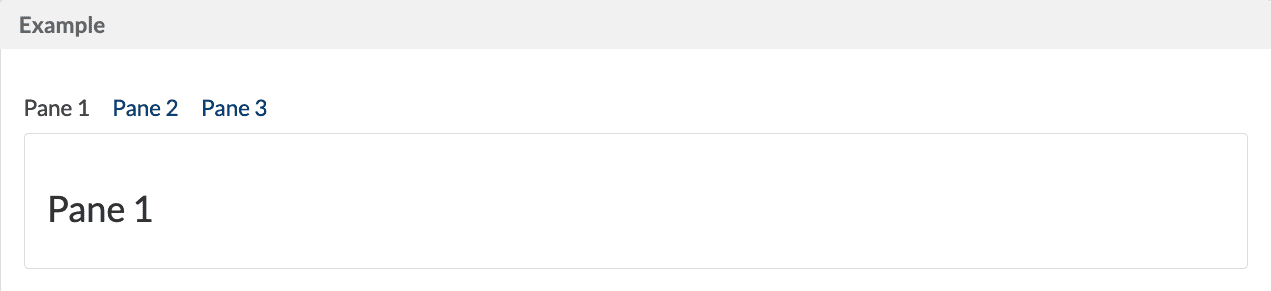
</toggle:panes>Simple
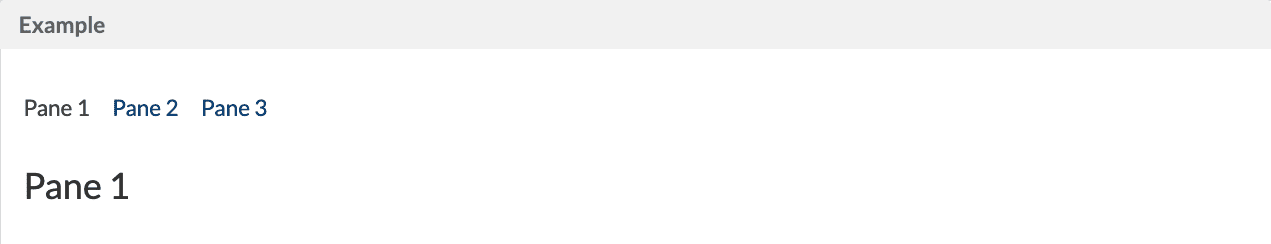
No styling

<toggle:controls labels="Pane 1, Pane 2, Pane 3" panes="simple" styling="simple"></toggle:controls>
<toggle:panes id="simple">
<toggle:pane visible="true">
<h2>Pane 1</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 2</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 3</h2>
</toggle:pane>
</toggle:panes>Bordered

<toggle:panes id="bordered">
<toggle:pane visible="true">
<h2>Pane 1</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 2</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 3</h2>
</toggle:pane>
</toggle:panes>Line Bordered

<toggle:controls labels="Pane 1, Pane 2, Pane 3" panes="line-b" styling="line bordered"></toggle:controls>
<toggle:panes id="line-b">
<toggle:pane visible="true">
<h2>Pane 1</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 2</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 3</h2>
</toggle:pane>
</toggle:panes>Pills Bordered

<toggle:controls labels="Pane 1, Pane 2, Pane 3" panes="pills-b" styling="pill bordered"></toggle:controls>
<toggle:panes id="pills-b">
<toggle:pane visible="true">
<h2>Pane 1</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 2</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 3</h2>
</toggle:pane>
</toggle:panes>Simple Bordered

<toggle:controls labels="Pane 1, Pane 2, Pane 3" panes="simple-b" styling="simple bordered"></toggle:controls>
<toggle:panes id="simple-b" visible="true">
<toggle:pane visible="true">
<h2>Pane 1</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 2</h2>
</toggle:pane>
<toggle:pane>
<h2>Pane 3</h2>
</toggle:pane>
</toggle:panes>