Input
Standard

<div styling="input">
<input type="text" placeholder="Search...">
</div>Disabled

<input type="text" placeholder="Search..." disabled="">Icon

<div styling="icon input">
<input type="text" placeholder="Search...">
<i class="icon-search3 icon"></i>
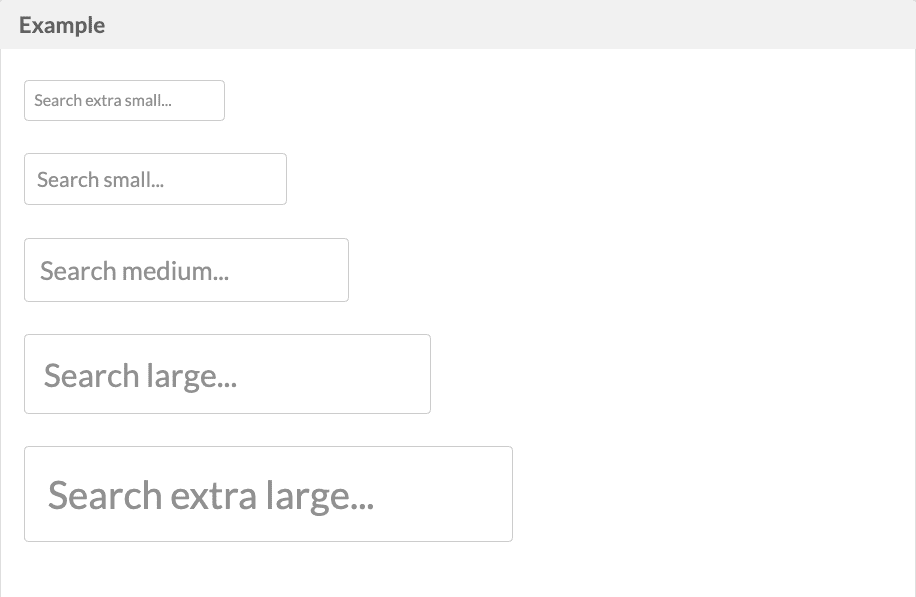
</div>Size

<input type="text" placeholder="Search extra small..." styling="xs">
<input type="text" placeholder="Search small..." styling="sm">
<input type="text" placeholder="Search medium..." styling="md">
<input type="text" placeholder="Search large..." styling="lg">
<input type="text" placeholder="Search extra large..." styling="xl">