Tooltip
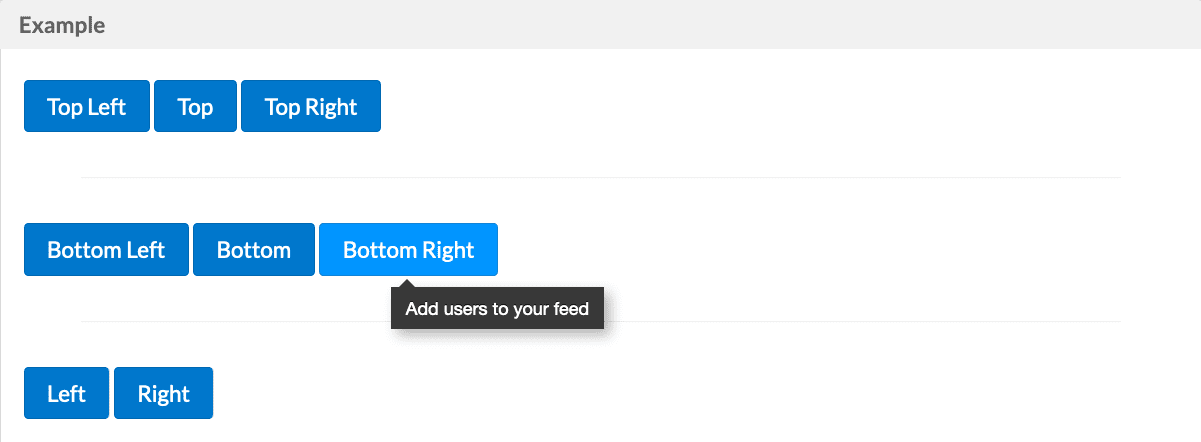
Positions
Tooltip position variations

<button tooltip="Add users to your feed" styling="tooltip-top-left button">
Top Left
</button>
<button tooltip="Add users to your feed" styling="tooltip-top button">
Top
</button>
<button tooltip="Add users to your feed" styling="tooltip-top-right button">
Top Right
</button>
<hr>
<button tooltip="Add users to your feed" styling="tooltip-bottom-left button">
Bottom Left
</button>
<button tooltip="Add users to your feed" styling="tooltip-bottom button">
Bottom
</button>
<button tooltip="Add users to your feed" styling="tooltip-bottom-right button">
Bottom Right
</button>
<hr>
<button tooltip="Add users to your feed" styling="tooltip-left button">
Left
</button>
<button tooltip="Add users to your feed" styling="tooltip-right button">
Right
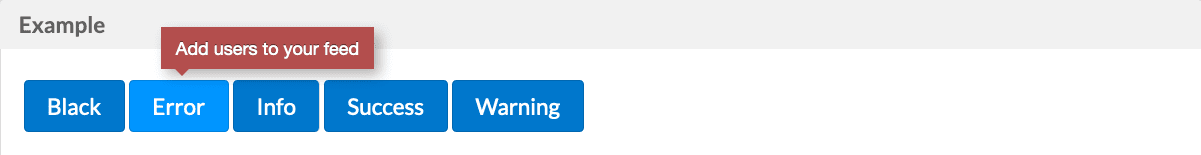
</button>Colors
Tooltips can be in different colors

<button tooltip="Add users to your feed" styling="tooltip-inverted button">
Black
</button>
<button tooltip="Add users to your feed" styling="tooltip-error tooltip-top-right button">
Error
</button>
<button tooltip="Add users to your feed" styling="tooltip-bottom-left tooltip-info button">
Info
</button>
<button tooltip="Add users to your feed" styling="tooltip-bottom tooltip-success button">
Success
</button>
<button tooltip="Add users to your feed" styling="tooltip-bottom-right tooltip-warning button">
Warning
</button>