Use the Code Editor
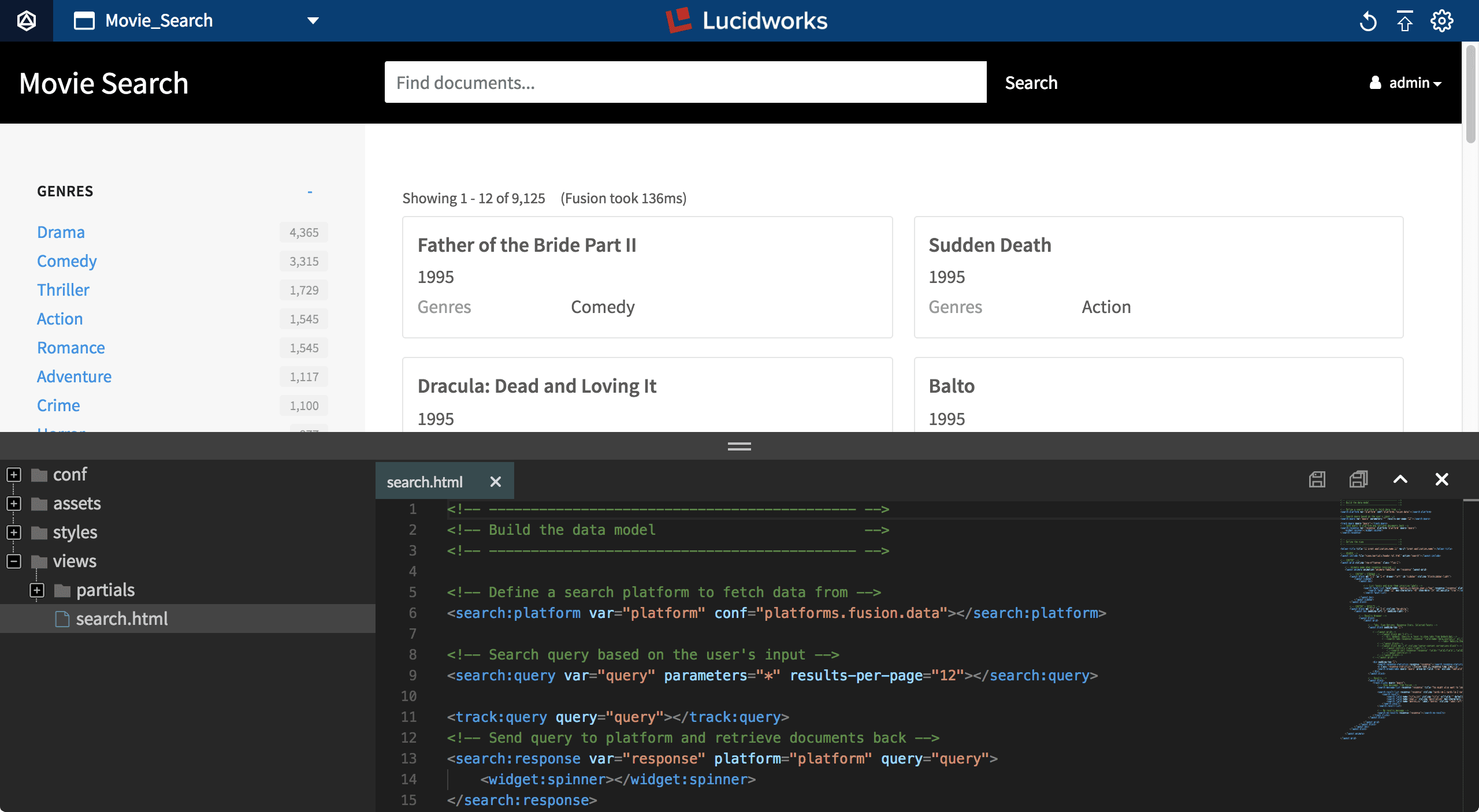
App Studio’s interface includes a built-in code editor that opens in your browser.
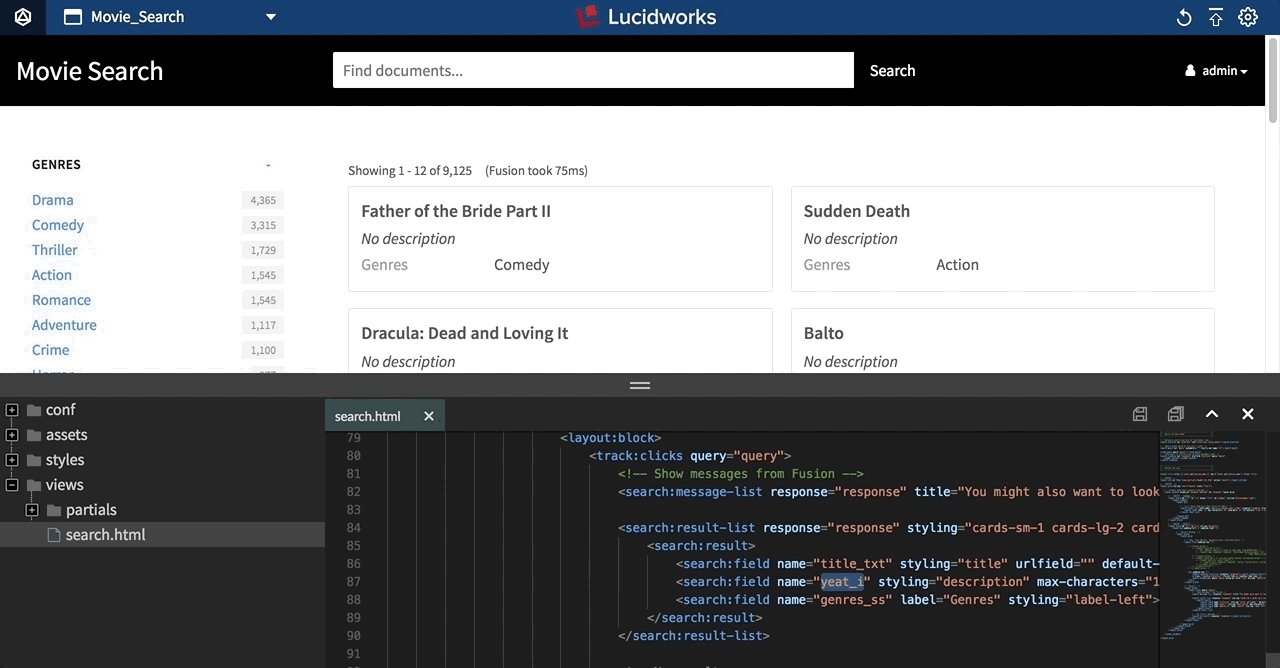
The code editor modifies the file that configures your search interface (app-studio/app/views/search.html in version 4.0), using App Studio’s markup tags. Your search interface reloads automatically when you save your changes in the code editor.
The code editor is also where you can publish your search interface to Fusion Server.
Opening the code editor
-
Press the ESC key
or
-
Click the code editor button:


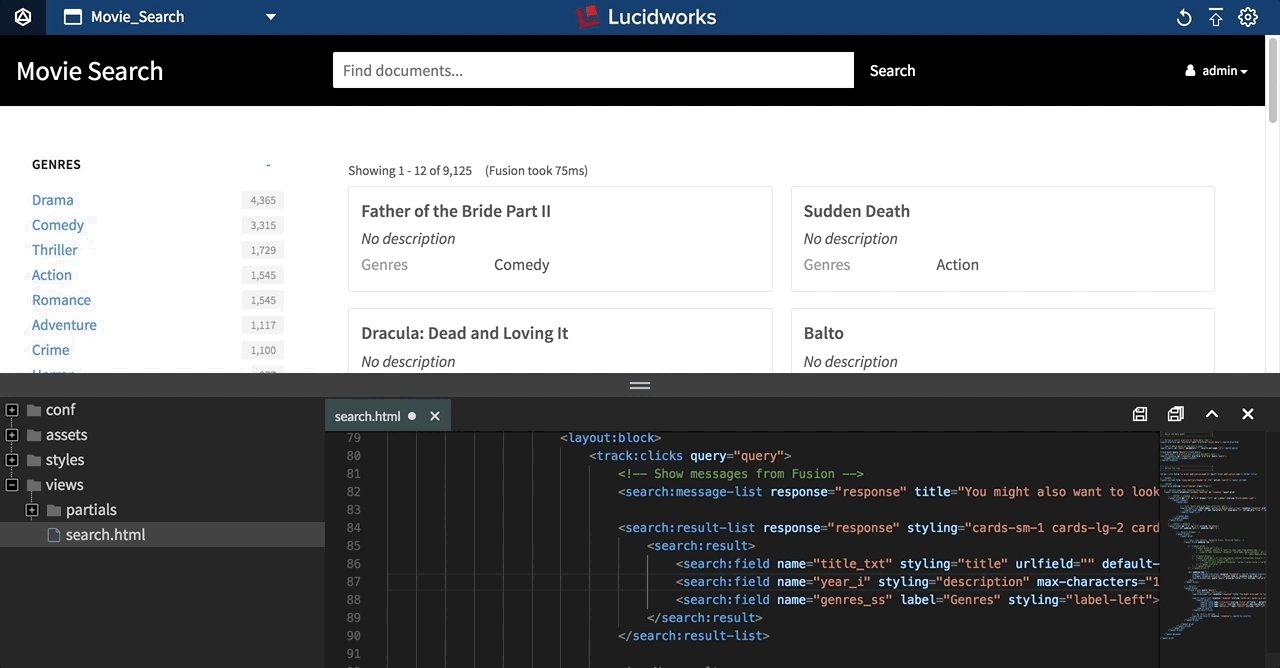
The toolbar

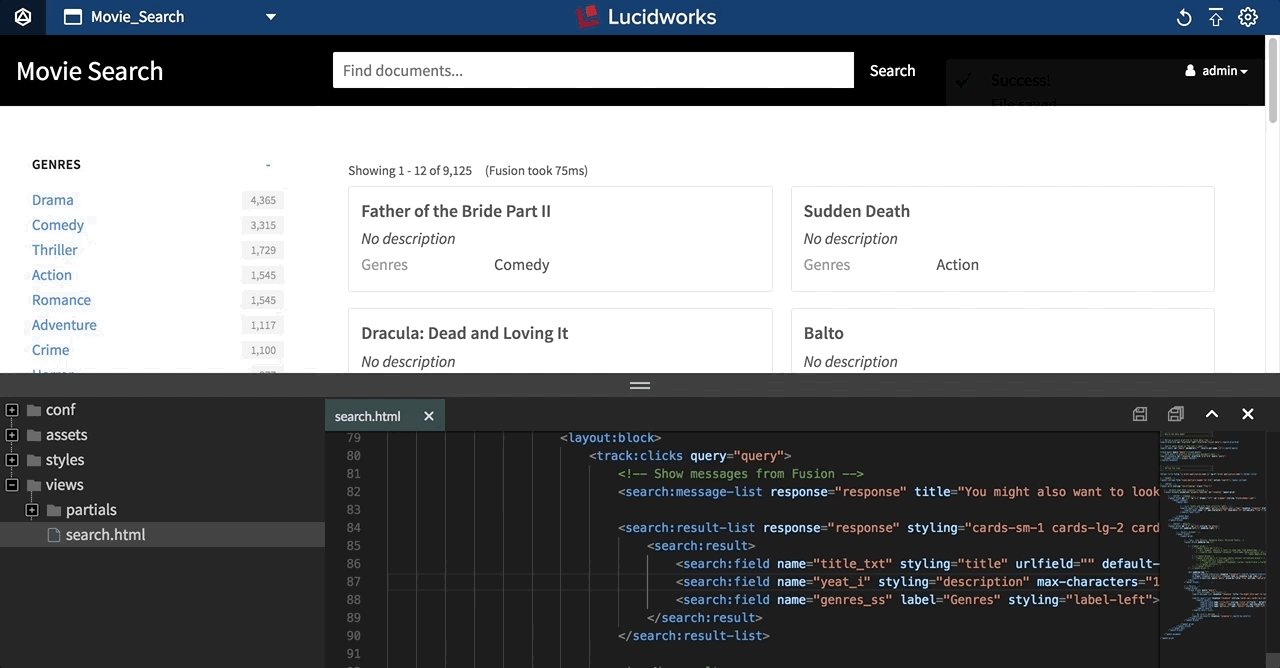
Saving your changes
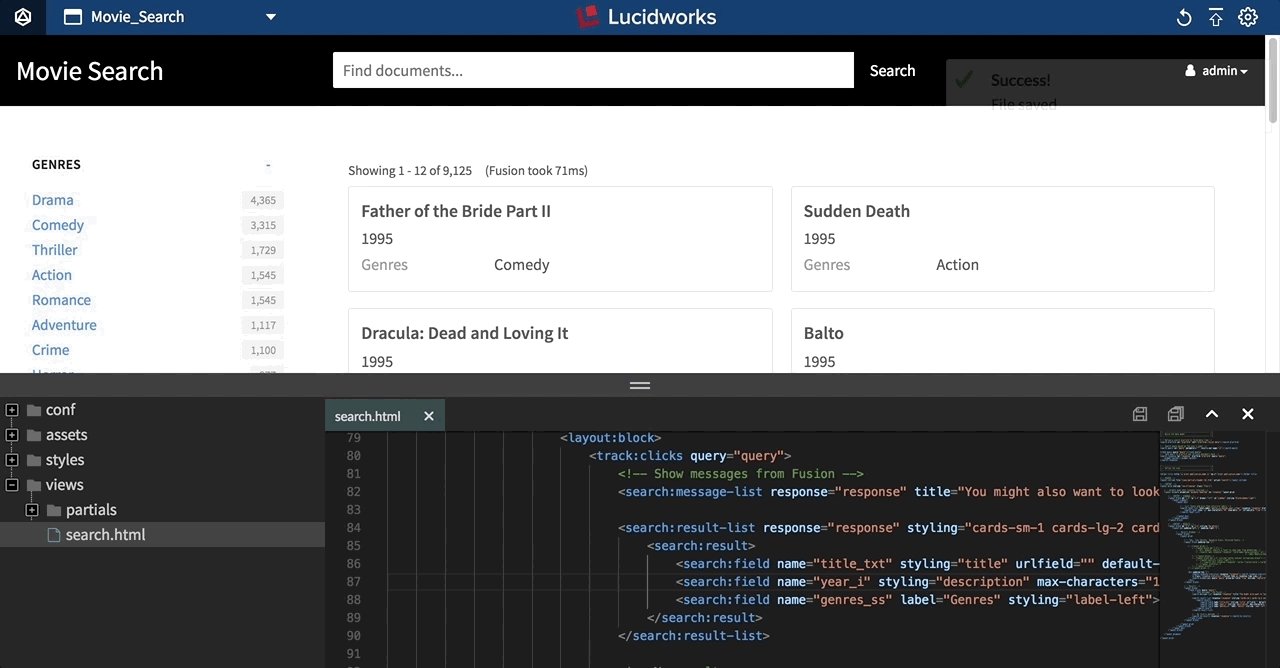
The Save button (or ⌘-S/CTRL-S) saves the file and reloads the page to display your updated interface:

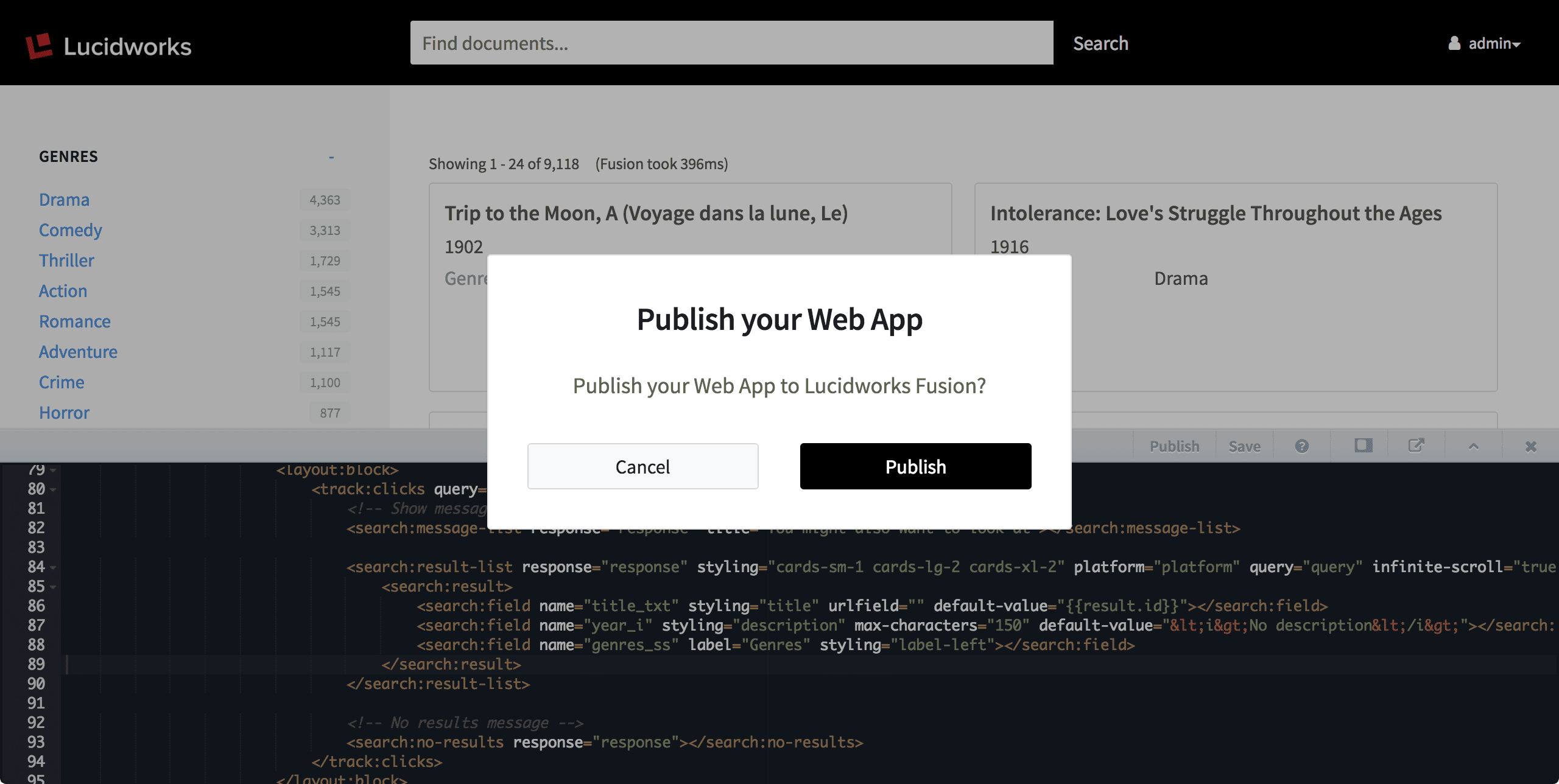
Publishing your search interface from the code editor (version 4.0)
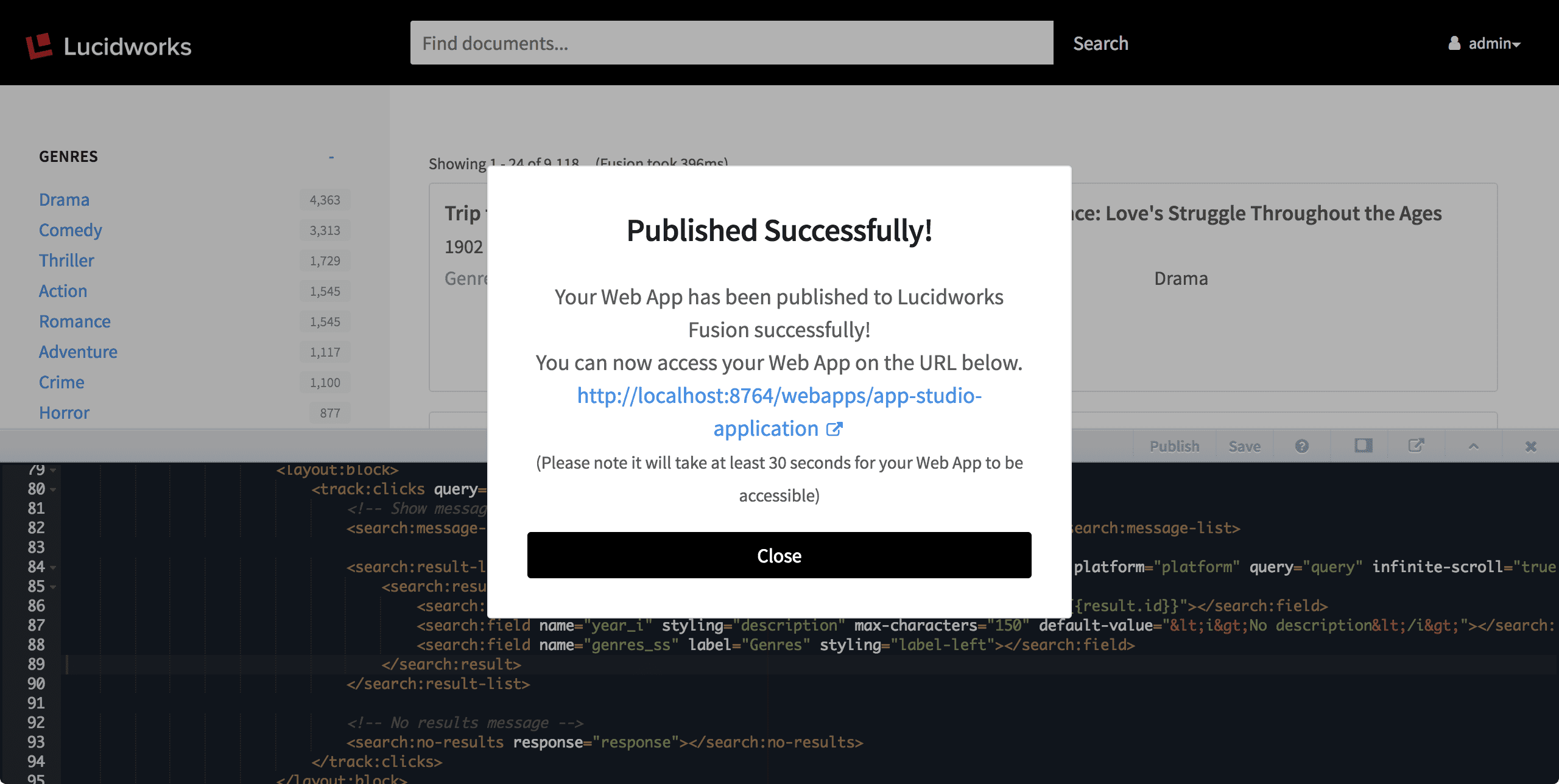
The Publish button link:/how-to/631/deploy-a-search-app-in-fusions-webapps-service-4-2 [deploys your search interface to Fusion]. App Studio prompts you to confirm that you want to publish your Web app to Fusion:

Click Publish to complete the deployment.
When deployment is complete, App Studio displays the Fusion URL where you can access your search interface: